La nuova galleria di MBBlog > Come utilizzarla e configurarla
Con MBBlog 1.7 è stata introdotta la galleria nativa di MBBlog 2.0, quest'ultimo in arrivo nel primo trimestre del 2013.
La nuova galleria di MBBlog offre molte comode funzioni, un' interfaccia grafica completamente rivoluzionata ed i controlli touch.
Dunque ora andiamo a vedere come utilizzarla al ameglio.
Una volta caricato un articolo con una galleria è sufficiente cliccare su un' immagine per accedere alla galleria. Per passare all'immagine precedente o successiva basta cliccare le frecce poste rispettivamente a sinistra ed a destra, oppure è possibile utilizzare i tasti direzionali della tastiera. Se invece si sta visualizzando la galleria da un dispositivo touchscreen basterà uno slide verso destra o sinistra per navigare tra le immagini.

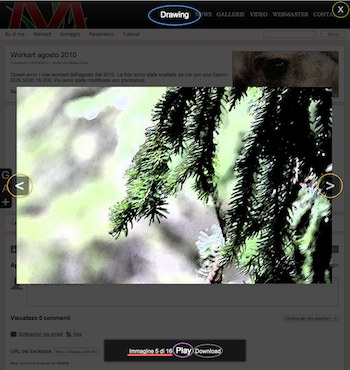
L'interfaccia della nuova galleria di MBBlogDescrizione dell'immagine
Tasto per chiudere la galleria
Controlli per la navigazione tra le immagini. Premendo quello a destra si passa all'immagine successiva, mentre premendo a sinistra si passa all'immagine precedente
Informazioni sull'immagine corrente
Riproduzione della galleria [Il Tempo di transizione è determinabile dall'amministratore]
Download dell'immagine [Opzionale > Determinabile dall'amministratore]
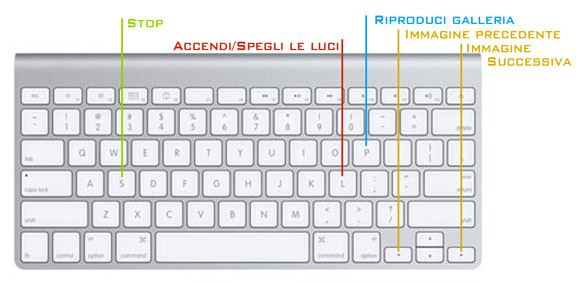
Premendo Play o sulla tastiera il tasto il tasto P è possibile avviare la presentazione, mentre premendo Stop o sulla tastiera il tasto S è possibile interromperla. Premendo il tasto esc si chiude la galleria. Con L si gestisce la luminosità della galleria.

I controlli da tastiera della galleria
Per scaricare un' immagine nel formato originale è sufficiente premere il tasto download. Questo tasto potrebbe non essere disponibile a seconda delle opzioni di condivisione scelte dall'amministratore del sito.

Le opzioni nel Pannello d'amministrazione -> Impostazioni Varie -> Impostazioni galleriaInoltre come sempre gli amministratori dell'MBBlog potranno impostare la conversione, condivisione ed il tempo dei fade delle immagini della galleria dal pannello d'amministrazione.
Tutti coloro che hanno eseguito l'update alla versione 1.7 di MBBlog dovranno aggiornare le classi della galleria per sfruttare appieno la nuova galleria.
Ci sono due modi per aggiornare la galleria:
1) Se si sta utilizzando il "Pure Theme" di default di MBBlog, basterà andare nel Pannello d'Amministrazione -> Gestione Layout -> Seleziona un Tema Pagine Blog -> MBBlog Pure Theme e cliccare Utilizza.
2) Se si sta utilizzano un altro tema, invece, bisogna prima di tutto copiare le seguenti linee:
Dunque andare in Pannello d'Amministrazione -> Gestione Layout -> Tema Pagine Blog e cliccare Edita.
Dunque bisogna sostituire nel foglio di stile le vecchie classi (Ovviamente dello stesso nome) con le nuove.
Questo è tutto, per qualsiasi domanda vi ricordiamo che è disponibile l'assistenza online di MBBlog aperta 24h su 24h.
Buona giornata.
La nuova galleria di MBBlog offre molte comode funzioni, un' interfaccia grafica completamente rivoluzionata ed i controlli touch.
Dunque ora andiamo a vedere come utilizzarla al ameglio.
Una volta caricato un articolo con una galleria è sufficiente cliccare su un' immagine per accedere alla galleria. Per passare all'immagine precedente o successiva basta cliccare le frecce poste rispettivamente a sinistra ed a destra, oppure è possibile utilizzare i tasti direzionali della tastiera. Se invece si sta visualizzando la galleria da un dispositivo touchscreen basterà uno slide verso destra o sinistra per navigare tra le immagini.

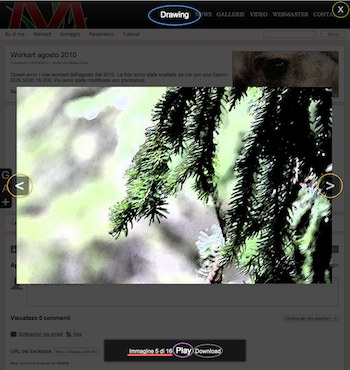
L'interfaccia della nuova galleria di MBBlog
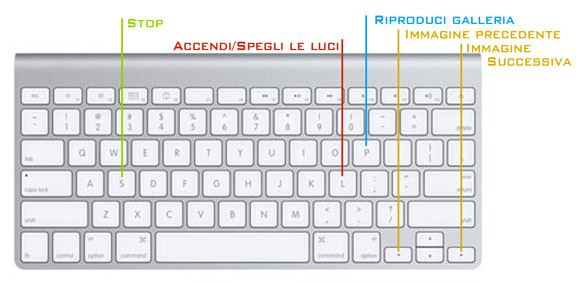
Premendo Play o sulla tastiera il tasto il tasto P è possibile avviare la presentazione, mentre premendo Stop o sulla tastiera il tasto S è possibile interromperla. Premendo il tasto esc si chiude la galleria. Con L si gestisce la luminosità della galleria.

I controlli da tastiera della galleria
Per scaricare un' immagine nel formato originale è sufficiente premere il tasto download. Questo tasto potrebbe non essere disponibile a seconda delle opzioni di condivisione scelte dall'amministratore del sito.

Le opzioni nel Pannello d'amministrazione -> Impostazioni Varie -> Impostazioni galleria
Tutti coloro che hanno eseguito l'update alla versione 1.7 di MBBlog dovranno aggiornare le classi della galleria per sfruttare appieno la nuova galleria.
Ci sono due modi per aggiornare la galleria:
- /*Elementi galleria*/
.galimage { position:relative; height:90px; }
.galimage:hover { position:relative; height:90px; opacity:0.7; }
.gallery { position:fixed; z-index:10; background-color:rgba(0,0,0,0.7); top: 50%; left:50%; margin: -1500px 0 0 -1500px; width:3000px; height:3000px; -webkit-animation-name: gallery; -webkit-animation-duration: 300ms; -webkit-animation-iteration-count: 1; transition: all 0.3s linear; -o-transition: all 0.1s linear; -moz-transition: all 0.1s linear; -webkit-transition: all 0.1s linear; }
.gallerymain { position:fixed; z-index:11; top: 0; left:0; width:100%; height:100%; text-align:center; }
.gallerymain a { color:#FFF; }
.gallerymain a:hover,.gallerymain galcontrol span:hover,.gallerymain galcontrol main:hover { color:#D5D5D5; }
.gallerymain p { position:relative; top:5px; left:0; font-size:22px; color:#FFF; text-shadow:0 -1px 1px rgba(0,0,0,1); }
.galimageshow { position:absolute; width:90%; height:90%; left:5%; bottom:5%; background-position:center center; background-size:contain; background-repeat:no-repeat; }
.gallerymain galcontrol { position:absolute; bottom:25px; left:50%; margin-left:-200px; width:400px; font-size:22px; line-height:60px; height:60px; text-shadow:0 -1px 1px rgba(0,0,0,1); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0 0 5px #000; -webkit-box-shadow:0 0 5px #000; -moz-box-shadow:0 0 5px #000; text-shadow:0 -1px 1px rgba(0,0,0,1); background:rgba(0,0,0,0.7); border:1px #2e2e2e solid; }
.gallerymain galcontrol span { position:relative; cursor:pointer; color:#E2E2E2; font-size:16px; }
.gallerymain galcontrol main { position:relative; cursor:pointer; color:#FFF; border-left:1px #2e2e2e solid; border-right:1px #2e2e2e solid; padding:0 5px 0 5px; margin:0 5px 0 5px; }
.gallerymain prev { position:fixed; top:50%; height:50px; margin-top:-25px; width:50px; background-color:rgba(0,0,0,0.7); color:#FFF; line-height:50px; text-align center; font-size:45px; left:30px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0 0 5px #000; -webkit-box-shadow:0 0 5px #000; -moz-box-shadow:0 0 5px #000; text-shadow:0 -1px 1px rgba(0,0,0,1); border:1px #2e2e2e solid; cursor:pointer; opacity:0.7; }
.gallerymain next { position:fixed; top:50%; height:50px; margin-top:-25px; width:50px; background-color:rgba(0,0,0,0.7); border:1px #2e2e2e solid; color:#FFF; line-height:50px; text-align center; font-size:45px; right:30px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0 0 5px #000; -webkit-box-shadow:0 0 5px #000; -moz-box-shadow:0 0 5px #000; text-shadow:0 -1px 1px rgba(0,0,0,1); cursor:pointer; opacity:0.7; }
.gallerymain clo { position:absolute; top:5px; right:5px; width:40px; height:40px; font-size:22px; text-align:center; line-height:40px; background-color:rgba(0,0,0,0.7); border:1px #2e2e2e solid; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0 0 5px #000; -webkit-box-shadow:0 0 5px #000; -moz-box-shadow:0 0 5px #000; text-shadow:0 -1px 1px rgba(0,0,0,1); cursor:pointer; color:#FFF; opacity:0.7; }
.gallerymain clo:hover { opacity:1; border:1px #666 solid; }
.gallerymain next:hover,.gallerymain prev:hover { color:#E2E2E2; opacity:1; }
.gallerymain next:active,.gallerymain prev:active { background:rgba(0,0,0,0.9); border:1px #666 solid; }
.gallight { position:absolute; top:50%; margin-top:-30px; left:-15px; opacity:0.5; transition: all 0.3s linear; -o-transition: all 0.3s linear; -moz-transition: all 0.3s linear; -webkit-transition: all 0.3s linear; border:none; }
.gallight:hover { opacity:1; }
Dunque andare in Pannello d'Amministrazione -> Gestione Layout -> Tema Pagine Blog e cliccare Edita.
Dunque bisogna sostituire nel foglio di stile le vecchie classi (Ovviamente dello stesso nome) con le nuove.
Questo è tutto, per qualsiasi domanda vi ricordiamo che è disponibile l'assistenza online di MBBlog aperta 24h su 24h.
Buona giornata.

 Download
Download




